《連連看》顧名思義就是找出相關聯的東西連起來,做關連配對的一種益智遊戲。
最早是使用在幼兒教育的教具上,由於玩法簡單,常用作兒童啟蒙教育遊戲,建立兒童對物品之間的關連性連結。有一種字圖連連看,是專供幼童識字認圖的遊戲,與一般連連看不同的是它並非以一對相同圖案成對,而是以字配圖成對。相關內容連連看則是以兩張內容相關的卡片(可以是字或圖)配成對代替相同圖案。

後來出現了桌面遊戲的連連看,最早期的形式是一副卡片中每種圖案有相同的兩張,先洗牌,然後排好卡片,背面朝上,玩家輪流揭開卡片,每次揭兩張,如兩張圖案不同則回復背面朝上的狀態,如揭到兩張圖案相同則取走卡片,到桌上所有卡片都被取走時即結束遊戲,手上最多卡片者為勝利者。

隨著電腦的普及,連連看遊戲也成為一款經典的電腦小遊戲。在電腦遊戲中的一種規則則是在找到兩幅相同圖案後,若能用三條以內的直線將兩幅圖案連接起來,分別點一下兩幅圖案,即可消除。連連看遊戲後來經歷了桌面遊戲、在線遊戲、社交遊戲三個過程。
連連看電腦版最初是由台灣的陳一進和簡誠志從街機里的四川省(四川麻將)和中國龍改進、移植到PC上的,現在有了各種不同的版本。

台灣的連連看流入大陸以後風靡一時,也吸引眾多程式師開發出多種版本的連連看,其中kawai所開發的《寵物連連看》受到很大的歡迎。隨著Flash應用的流行,網上出現了多種線上Flash版本連連看。如:水晶連連看、果蔬連連看、阿達連連看等,連連看以簡單不無聊的遊戲特色吸引了一大批的女性玩家。2008年,隨著網際網路的普及和開放平台的興起,《連連看》被引入了社交網站,與個人空間相結合,被快速的傳播,成為一款熱門的社交遊戲。
益智遊戲可以是一人玩家,也可以是多人對戰。
連連看是一種益智型遊戲,屬消除型益智遊戲。益智遊戲要求玩家用自己的智慧來解決遊戲中的難題,達到過關的目的。新的商業遊戲通常會加上動作要素,要讓玩家手腦並用,訓練協調性,經典的代表作有俄羅斯方塊、泡泡龍系列、憤怒鳥、Candy Crush以及幾年前很紅的2048。傳統的益智遊戲以動腦為主,如數獨、推箱子等。這類遊戲對玩家而言較難過關,導致大量玩家中途放棄。
後來俄羅斯方塊出現,為落下型遊戲始祖,此遊戲最初是由阿列克謝·帕基特諾夫在蘇聯設計和編寫。此遊戲除了成為一個熱門的家用電腦和街機遊戲外,還成為Game Boy史上最受歡迎的遊戲。《電子遊戲月刊》在2007年將此遊戲列為「最偉大的100個遊戲」中的第1位。直到今日,俄羅斯方塊是有史以來最暢銷的電子遊戲。

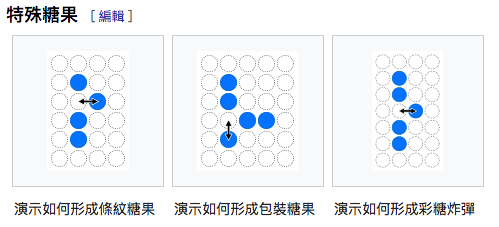
最新的許多益智遊戲結合了消除型與落下型遊戲的特色,利用落下隨機元素增加了遊戲的隨機性,並增加遊戲特殊道具,讓遊戲更加有趣。如Candy Crush便為一例,Candy Crush與連連看相同皆為消除遊戲,三個相同顏色的方塊可以互相消除,並會隨機落下新的不同顏色的方塊,特殊的消除模式可以產生特殊道具。這樣的遊戲方式有挑戰性,而且適合打發時間,因此成為Facebook平台上最受歡迎遊戲,擁有4億5千6百萬每月玩家。

後來的神魔之塔、Dragon Puzzle更結合了角色扮演與卡牌遊戲及線上對戰的特色,使得益智型遊戲的樣貌更加的多元化。植物大戰殭屍則添加了即時戰略遊戲及卡牌遊戲的特色,讓益智型遊戲的面向變得更多元化,此作品獲得了相當正面的評價,在GameRankings的評分達到89.5%,Metacritic的評分則是88。
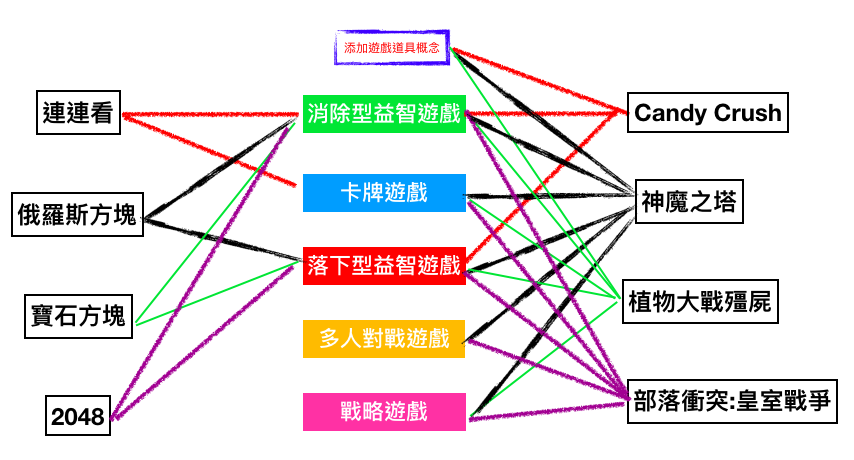
下圖為不同遊戲中所包含的遊戲性元素:

由上圖可知益智型遊戲在現今的手機市場上,因手機版面限制與操作便利性的關係,益智遊戲比起傳統RPG遊戲或動作遊戲在手機市場上占上更多的優勢。也因著益智遊戲的市場越來越大,後期的益智遊戲所包含的遊戲元素的面向越來越廣,不論是卡牌元素、即時戰略遊戲元素、操作手感元素等,都可以讓遊戲的趣味性更加提升,線上多人遊戲的模式更能增加玩家的黏著度。
設計一款有趣的益智遊戲,其中的演算法設計十分重要,例如物理遊戲的物理公式設計、相消遊戲的消除條件、每個關卡的過關條件、道具設計、遊戲競爭性,上述的每一個項目若能夠越符合大自然的法則,會讓玩家玩起來更加的直覺,也是遊戲好玩的必要關鍵。當然開發一款大型的遊戲,美術、音效、程式、企劃缺一不可,對於程式開發者而言,學習適合的語言工具也十分重要。這些與遊戲設計相關的元素,在這次的鐵人賽裡面,我都會在不同的章節裡提到。
這一次的鐵人賽主題裡,我主要會分為兩個教學線。
主線為連連看遊戲邏輯的分析與程式碼撰寫,目標為撰寫出正確的邏輯,需能正確判別兩個圖形間是否存在小於兩個轉彎處的連線存在,並且能夠隨機產生隨機的遊戲牌面,以陣列來儲存遊戲現在的資料。
副線則為使用Pixi.js來實際開發一款具有畫面、效果及音效,真正具有遊戲性的網頁H5遊戲。
在這邊所使用的PixiJS是一款2D的HTML5遊戲引擎,可以利用WebGL的功能來做2D的圖像處理,因此在網頁上能夠有著很不錯的效能表現。PixiJS是採用Javascript來開發的,但我在這邊為了開發容易度及順暢度以及不同版本JS的兼容性考量,我採用了TypeScript版本的PixiJS來做開發,並用npm來做套件管理、利用gulp來做自動化管理工具。
在美術素材來源上,我是至Unity Asset Store尋找並下載免費素材來使用。在遊戲畫面設計及圖片動畫處理上,則是利用Adobe Animate CC來繪圖並產生連續圖檔(同Texture Packer的功能),動態效果則使用了GSAP的Tween工具來實現。
在音效的部份,我滿推薦小森平的免費音效,裡面的音效都有分門別類的整理好,並且可以線上試聽後直接下載,可以很容易的找到適合的音效。程式上的音效處理我則使用howler來做音效載入與播放管理的工具。背景音樂的部份,我則是至Youtube音樂音效庫尋找並下載適合的背景音樂。
在IDE的部份,我是使用VS Code來做開發,配合PixiJS devtools及chrome dev tools來做除錯、測試和畫面檢查。
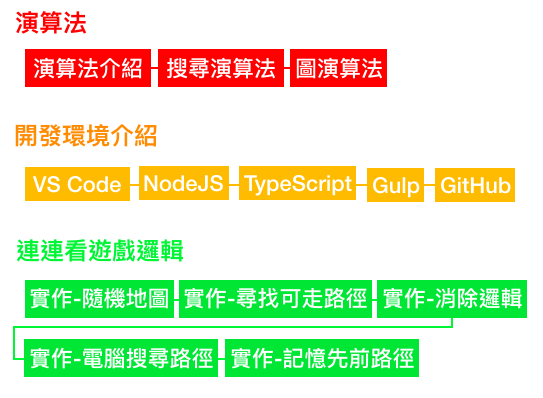
下圖為這30天內,我預計會提到的必要項目,也就是連連看邏輯的教學項目:

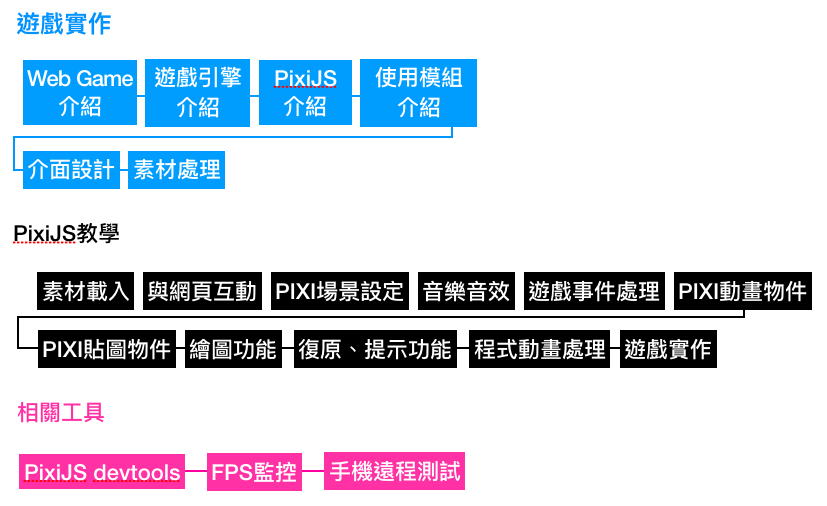
下圖為製作真正有音效有畫面的H5遊戲的教學項目:

以下為預先規劃的30天的內容,有可能會隨實際情況做更動:
[1 - 前言] 連連看遊戲開發
[2 - 演算法] 演算法介紹
[3 - 環境設定] 開發環境介紹
[4 - 遊戲邏輯] 產生初始盤面
[5 - 遊戲邏輯] 圖形連線消除邏輯發想
[6 - 遊戲邏輯] 連線消除程式撰寫
[7 - 遊戲邏輯] 電腦搜尋路徑
[8 – 遊戲介紹] 遊戲歷史簡介
[9 - 遊戲介紹] 遊戲開發技術介紹
[10- 遊戲製作] PixiJS介紹
[11- 遊戲製作] 使用模組介紹
[12- 遊戲製作] 介面設計
[13- 遊戲製作] 素材處理
[14- Pixi教學] PIXI場景設定
[15- Pixi教學] 載入素材
[16- Pixi教學] 與網頁互動-控制loading page
[17- Pixi教學] 音樂音效設定
[18- Pixi教學] 按鈕製作
[19- Pixi教學] 連連看盤面實作
[20- Pixi教學] 連連看公仔實作
[21- Pixi教學] 連線效果實作-Graphics
[22- Pixi教學] 按鈕動態- Tween
[23- Pixi教學] 復原按鈕功能實作
[24- Pixi教學] 提示按鈕功能實作
[25- Pixi教學] 遊戲開始、結束與過關設定
[26- Pixi教學] 遊戲功能完成
[27- Pixi教學] 連線消除效果- Particles
[28- 相關工具] PixiJS devtools
[29- 相關工具] 效能評估工具
[30- 相關工具] 手機遠程測試
